Using Certificates in Azure App Services
In different kind of situations you need to use a certificate for authentication or signing. I needed on because I was setting up a Identity Server the Identity Server V3 (https://identityserver.io) to be exact.
Within this Identity Server a certificate is used for signing. For testing purposes you can download one from their GitHub repository. But if you would like to buy one or generate one you will have to do some extra work.
If you want to generate a certificate you can read my post from last week:
The certificate that’s needed can be saved within the application or a more manageable solution by saving it within Azure.
On a blog page from Microsoft I found out how you can save the certificate within Azure and use it with your application. As this is a guide made with the old portal I rewrote the guide with steps that need to be down within the new Azure portal (https://portal.azure.com).
Upload the Certificate
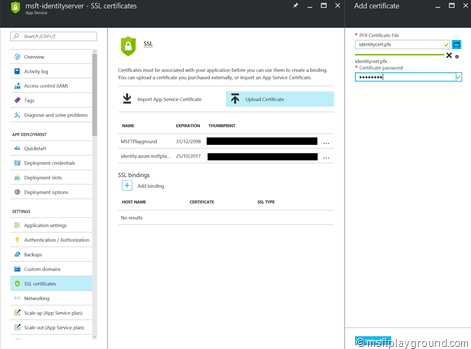
The first step is to upload the certificate. To accomplish this follow the following steps:
- Open the Azure portal: https://portal.azure.com
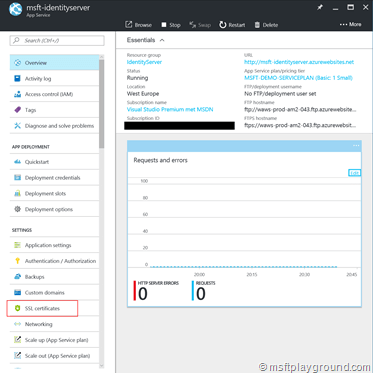
- Navigate to your created Azure App Service for example a Azure Web App.
- In the menu blade pick the option “SSL Certificates” under the “Settings” section.

- In the SSL Certificates blade upload your certificate and supply the password.

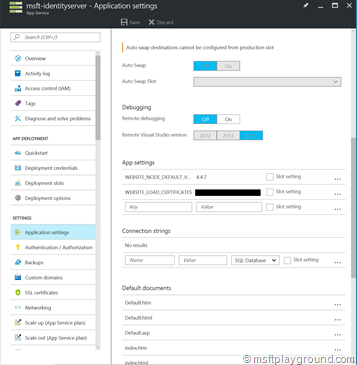
Adjusting the Web App Settings
When the certificate is uploaded the Web application it self needs to be instructed to load the certificate. This can be done by adding a application settings called “WEBSITE_LOAD_CERTIFICATES” and adding the thumbprint of the certificate you want to be loaded as the value. If you want to load multiple certificates you need to supply the value as a comma-separated list.
- Open the Azure portal: https://portal.azure.com
- Navigate to your created Azure App Service for example a Azure Web App.
- In the menu blade pick the option “Application Settings” under the “Settings” section.
- In the newly opened blade scroll down to the section called “App Settings” and add the settings.
Before publishing your application to the cloud you can also add the value to your web.config.
<add key="WEBSITE_LOAD_CERTIFICATES" value="2697505afae56f3ac23a53716d2ff3029903d542"/>
Load the certificate within your application
With the previous steps done you are able to load the certificate within the application. By simply adding the following C# method:
public X509Certificate2 GetCertificate(string thumbprint) {
if (string.IsNullOrEmpty(thumbprint))
throw new ArgumentNullException("thumbprint", "Argument 'thumbprint' cannot be 'null' or 'string.empty'");
X509Certificate2 retVal = null;
X509Store certStore = new X509Store(StoreName.My, StoreLocation.CurrentUser);
certStore.Open(OpenFlags.ReadOnly);
X509Certificate2Collection certCollection = certStore.Certificates.Find(X509FindType.FindByThumbprint, thumbprint, false);
if (certCollection.Count > 0) {
retVal = certCollection[0];
}
certStore.Close();
return retVal;
}
This method can simply be called by supplying the thumbprint of the certificate that you for example have saved within the web.config/ app settings.
//load the thumbprint from the web.config
string thumbprint = WebConfigurationManager.AppSettings[WebConfigurationKeys.Thumbprint];
X509Certificate2 identityCertificate = GetCertificate(thumbprint);