SharePoint Content Query web part like a SharePoint List View
I have been working on a solution to aggregate documents from sub sites to the top level site of SharePoint with the out of the box features. To accomplish this you will have to work with the Content Query web part of SharePoint.
The Content Query web part works great but it doesn't look like a list view and that was the styling I wanted. So let’s get working and create the styling we want.
To get the content query web part to look like a list view you have to get trough the following steps:
Step 1
Enable the “SharePoint Server Publication Infrastructure” feature if you haven’t already got the feature enabled. This feature makes sure you have the “Content Query” web part available within the web part gallery.
Step 2
Go to the page were you would like to display the “Content Query” web part and place it on the page. The web part can be found under the “Content Rollup” category.
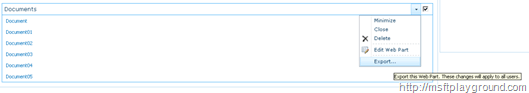
Edit the web part and specify the query you would like to preform. If you have specified the query save the web part and export it.
Note: if you want to query a certain type of content and this content is available within the subsites but not on the root you can not use the UI to create the query. If you want to use the UI you have to make the type available within the root site.
Step 3
You can add your custom columns to the query. This can be accomplish by editing the “CommonViewFields” property of the web part:
<property name="CommonViewFields" type="string">LinkFilename,Text;Title,Text;</property>
The value of the property must be in the following format [InternalName],[Type];[InternalName],[Type];
Step 4
If you would like to read out those properties by a more meaningful name you can change the “DataColumnRenames” property. This property will take care of the renaming for us.
<property name="DataColumnRenames" type="string">Title,Title;LinkFilename,Name</property>
The value of the property must be in the following format [InternalName],[New Name];[InternalName],[New Name];
Step 5
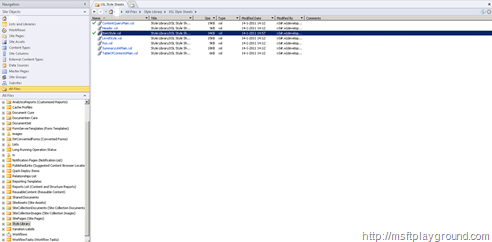
Now that we have defined our columns we will need to edit the xslt template to render the columns. We will have to open SharePoint Designer and open the Style Library of the site.
First we will edit the “ContentQueryMain.xsl” file. Within the file find the following line (79):
<xsl:template name="OuterTemplate.Body">
Within this template a call will be made the ItemTemplate. Within the call we will have to pass a new parameter called “LastRow” so that we know when we will have to close our grid.
For this search for the following lines (128):
<xsl:call-template name="OuterTemplate.CallItemTemplate">
<xsl:with-param name="CurPosition" select="$CurPosition" />
</xsl:call-template>
And change it to:
<xsl:call-template name="OuterTemplate.CallItemTemplate">
<xsl:with-param name="CurPosition" select="$CurPosition" />
<xsl:with-param name="LastRow" select="$LastRow" />
</xsl:call-template>
Now that we pass the parameter we also have to change the template to accept the parameter.
Go to line 147 and you see the “CallItemTemplate”. Copy the second line and past it directly beneath it and make it look like this:
<xsl:template name="OuterTemplate.CallItemTemplate"> <xsl:param name="CurPosition" /> <xsl:param name="LastRow" />
Because we want to use this within our custom item template we also have give the parameter through to the template by adding a when statement just before the <xsl:otherwise> within the CallItemTemplate:
<xsl:when test="@Style='SPGrid'"> <xsl:apply-templates select="." mode="itemstyle"> <xsl:with-param name="CurPos" select="$CurPosition" /> <xsl:with-param name="Last" select="$LastRow" /> </xsl:apply-templates> </xsl:when>
In this statement we specify that it only has to pass-through the parameter when the item template is SPGrid. So our custom template is going to be called “SPGrid”.
Step 5
Now it is time to edit the “ItemStyle.xsl” file. Within this file we add our custom xslt item template:
<xsl:template name="SPGrid" match="Row[@Style='SPGrid']" mode="itemstyle">
<xsl:param name="CurPos" />
<xsl:param name="Last" />
<xsl:variable name="SafeImageUrl">
<xsl:call-template name="OuterTemplate.GetSafeStaticUrl">
<xsl:with-param name="UrlColumnName" select="'ImageUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:variable name="SafeLinkUrl">
<xsl:call-template name="OuterTemplate.GetSafeLink">
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:variable name="DisplayTitle">
<xsl:call-template name="OuterTemplate.GetTitle">
<xsl:with-param name="Title" select="@Title"/>
<xsl:with-param name="UrlColumnName" select="'LinkUrl'"/>
</xsl:call-template>
</xsl:variable>
<xsl:variable name="LinkTarget">
<xsl:if test="@OpenInNewWindow = 'True'" >_blank</xsl:if>
</xsl:variable>
<xsl:variable name="tableStart">
<xsl:if test="$CurPos = 1">
<![CDATA[
<table width="100%" class="ms-listviewtable" cellpadding="1" cellspacing="0" border="0">
<tr class="ms-viewheadertr ms-vhltr">
<th class="ms-vh-icon"></th>
<th class="ms-vh2">Name</th>
</tr>]]>
</xsl:if>
</xsl:variable>
<xsl:variable name="tableEnd">
<xsl:if test="$CurPos = $Last">
<![CDATA[ </table> ]]>
</xsl:if>
</xsl:variable>
<xsl:value-of select="$tableStart" disable-output-escaping="yes"/>
<tr class="ms-alternating ms-itmhover">
<td class="ms-vb-icon">
<xsl:if test="string-length(@DocumentIconImageUrl) != 0">
<div class="image-area-left">
<img class="image" src="{@DocumentIconImageUrl}" title="" />
</div>
</xsl:if>
</td>
<td class="ms-vb2">
<a href="{$SafeLinkUrl}" title="{@LinkToolTip}"> <xsl:value-of select="$DisplayTitle"/>
</a>
</td>
<td>
<xsl:value-of select="@Title"/>
</td>
</tr>
<xsl:value-of select="$tableEnd" disable-output-escaping="yes"/>
Twitter
Facebook
LinkedIn