Application Insights configurable instrumentation key
Starting with Application Insights can be done by adding NuGet Packages to your project.
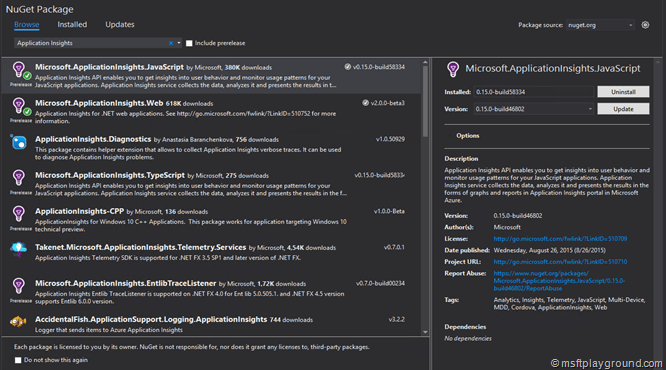
In the above screenshot you see two NuGet Packages:
- Microsoft.ApplicationInsights.JavaScript: NuGet Package for JavaScript applications.
- Microsoft.ApplicationInsights.Web: NuGet Package for .Net web applications.
By adding both packages you can use application insights in for example a MVC application. Adding those NuGet packages will add a default JavaScript section within the “_Layout.cshtml” file. This default section will contain a instrumentation key that points to the correct Application Insights instance in Azure. This key is added as a string value.
When running multiple instances of your application (development, test, acceptance and production), you don’t want all events to be registered in the same Application Insights instance. You can change the string value on every deploy but you can also make it configurable.
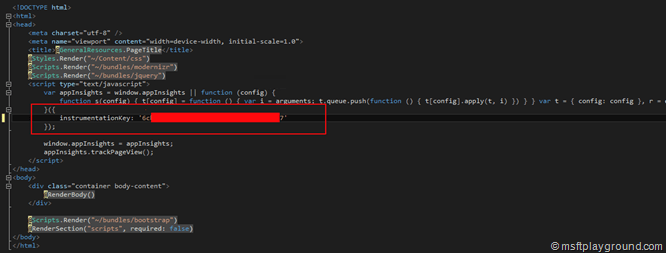
When you start off the “_Layout.cshtml” file looks like this.
To make that section configurable we open the “Global.asax” file in the project and add the following using statement.
using Microsoft.ApplicationInsights.Extensibility;
With this using statement you can set specific configurable values of application insights and in special the instrumentation key. After the using is added we add we add the application start event to the file and set the “TelemetryConfiguration” “InstrumentationKey” to a key we specify in the “Web.Config” file.
protected void Application_Start()
{
TelemetryConfiguration.Active.InstrumentationKey = WebConfigurationManager.AppSettings[AppSettingKeys.InstrumentationKey];
}
When this value is set the below line will get the specified instrumentation key in you Razor files.
@Microsoft.ApplicationInsights.Extensibility.TelemetryConfiguration.Active.InstrumentationKey
The string value of the instrumentation key can be replaced by the above line and the complete JavaScript reference for application insights will then look like this.
<script type="text/javascript">
var appInsights = window.appInsights || function (config) {
function s(config) { t[config] = function () { var i = arguments; t.queue.push(function () { t[config].apply(t, i) }) } } var t = { config: config }, r = document, f = window, e = "script", o = r.createElement(e), i, u; for (o.src = config.url || "//az416426.vo.msecnd.net/scripts/a/ai.0.js", r.getElementsByTagName(e)[0].parentNode.appendChild(o), t.cookie = r.cookie, t.queue = [], i = ["Event", "Exception", "Metric", "PageView", "Trace"]; i.length;) s("track" + i.pop()); return config.disableExceptionTracking || (i = "onerror", s("_" + i), u = f[i], f[i] = function (config, r, f, e, o) { var s = u && u(config, r, f, e, o); return s !== !0 && t["_" + i](config, r, f, e, o), s }), t
}({
instrumentationKey: '@Microsoft.ApplicationInsights.Extensibility.TelemetryConfiguration.Active.InstrumentationKey'
});
window.appInsights = appInsights;
appInsights.trackPageView();
</script>
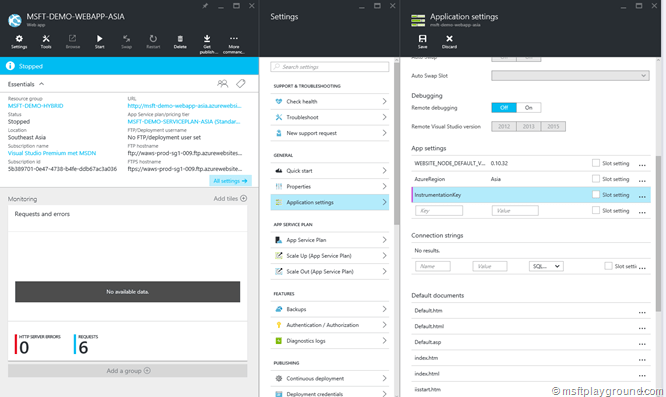
When this option is configured and deployed the instrumentation key can be altered by using the Azure Portal.