Google Maps Display Template – SharePoint 2013 – Part 1
As the most of you will know by now is that SharePoint 2013 has a new web part called the “Content Search” web part. This web part display’s search result by using specific display templates.
For one of our clients we were asked to display location/office information on a Google Maps card based on information they save in a list. We first had the idea of using the new Geo Location fields that are pretty awesome. But we had a hard requirement for using Google Maps because they already had a licence for using that.
If you want more information about the Geo Location field you can read about here:
The easiest way to display this information is retrieving the results by its content type with the Content Search web part and using a Google Maps Display Template to display those results.
There are two primary types of display templates:
-
Control templates determine the overall structure of how the results are presented. Includes lists, lists with paging, and slide shows.
-
Item templates determine how each result in the set is displayed. Includes images, text, video, and other items.
The control display template defines the HTML structure for the overall layout and the item template defines the HTML structure for the item.
If you want to read more information about display templates here is a good article:
SharePoint 2013 Design Manager display templates
In this Part we will be creating the item template. The easiest way to create a new item display template is using SharePoint Designer and create a copy of another display template.
The display templates can be found here:
All Files - _catalogs – masterpage – Display Templates – Content Web Parts
To get a new item display template you will need to copy an existing item template, for this example we will create a copy of the “Item_TwoLines.html” and rename it to “Item_GoogleMarker.html".
When you open the file in edit mode you will see that there is a Title attribute on the top of the page. Change this title to Google Maps Marker because the item we will retrieve will represent markers on the map.
The result we will be retrieving will have the following information:
- Title
- Longitude
- Latitude
- Description
- Address
- Site Url (Url to a SharePoint site)
In order to get this information from search you will have to create managed properties for the specific field. In this post I will not tell you how to create those for more information you can read this post or look on MSDN for more information:
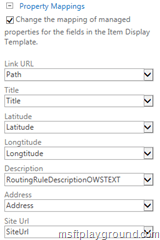
If you look further in the display template you will see the property “ManagedPropertyMapping” this will map the properties to specific variables in the file. To which property they are mapped can be changed in the tool part of the web part
<mso:ManagedPropertyMapping msdt:dt="string">'Link URL'{Link URL}:'Path','Line 1'{Line 1}:'Title','Line 2'{Line 2}:'','FileExtension','SecondaryFileExtension'</mso:ManagedPropertyMapping>
Each property mapping exists out of three variables separated by ',' and the complete properties are separated by ‘, ‘.
For example “'Line 1'{Line 1}:'Title'”:
- The first “Line 1” will represents the value in the display template.
- The second “{Line 1}” represents the description and is displayed in the tool part. You can change this to each value you want.
- The third “Title” is the default managed property it is mapped to.
For our item template we will extend the property with our own values we need to be able to retrieve the right values from the search engine.
<mso:ManagedPropertyMapping msdt:dt="string">'Link URL'{Link URL}:'Path','Line 1'{Title}:'Title','Line 2'{Latitude}:'Title','Line 3'{Longtitude}:'Title','Line 4'{Description}:'Title','Line 5'{Address}:'Title','Line 6'{Site Url}:'Title'</mso:ManagedPropertyMapping>
When this is done you can change the “MasterPageDescription” property to the value of your choice.
When you go further down into the display template the values are retrieved within the div called “TwoLines”.
<!--#_ var encodedId = $htmlEncode(ctx.ClientControl.get_nextUniqueId() + "_2lines_"); var linkURL = $getItemValue(ctx, "Link URL"); linkURL.overrideValueRenderer($urlHtmlEncode); var iconURL = Srch.ContentBySearch.getIconSourceFromItem(ctx.CurrentItem); var line1 = $getItemValue(ctx, "Line 1"); var line2 = $getItemValue(ctx, "Line 2"); line1.overrideValueRenderer($contentLineText); line2.overrideValueRenderer($contentLineText); var containerId = encodedId + "container"; var pictureLinkId = encodedId + "pictureLink"; var pictureId = encodedId + "picture"; var dataContainerId = encodedId + "dataContainer"; var line1LinkId = encodedId + "line1Link"; var line1Id = encodedId + "line1"; var line2Id = encodedId + "line2"; _#-->
Replace this by the following code in which we get all of the values from our properties and use basically the same code the was in the original template:
<!--#_
var encodedId = $htmlEncode(ctx.ClientControl.get_nextUniqueId() + "_2lines_");
var linkURL = $getItemValue(ctx, "Link URL");
linkURL.overrideValueRenderer($urlHtmlEncode);
var iconURL = Srch.ContentBySearch.getIconSourceFromItem(ctx.CurrentItem);
var title = $getItemValue(ctx, "Line 1");
var latitude = $getItemValue(ctx, "Line 2");
var longtitude = $getItemValue(ctx, "Line 3");
var description = $getItemValue(ctx, "Line 4");
var address = $getItemValue(ctx, "Line 5");
var siteUrl = $getItemValue(ctx, "Line 6");
title.overrideValueRenderer($contentLineText);
latitude.overrideValueRenderer($contentLineText);
longtitude.overrideValueRenderer($contentLineText);
siteUrl.overrideValueRenderer($contentLineText);
var itemId = ctx.CurrentItemIdx;
_#-->
Now that we have all of the values for a item. It is time to write the HTML we want for the display template. The easiest way is to place all of the information about the marker in a hidden input field. In the control template we will then retrieve the information and display it on the map.
The complete display template will then look like this:
<html xmlns:mso="urn:schemas-microsoft-com:office:office" xmlns:msdt="uuid:C2F41010-65B3-11d1-A29F-00AA00C14882">
<head>
<title>Google Map Marker</title>
<!--[if gte mso 9]><xml>
<mso:CustomDocumentProperties>
<mso:TemplateHidden msdt:dt="string">0</mso:TemplateHidden>
<mso:ManagedPropertyMapping msdt:dt="string">'Link URL'{Link URL}:'Path','Line 1'{Title}:'Title','Line 2'{Latitude}:'Title','Line 3'{Longtitude}:'Title','Line 4'{Description}:'Title','Line 5'{Address}:'Title','Line 6'{Site Url}:'Title'</mso:ManagedPropertyMapping>
<mso:MasterPageDescription msdt:dt="string">This Item Display Template will show a marker when used with the the Google Maps control.</mso:MasterPageDescription>
<mso:ContentTypeId msdt:dt="string">0x0101002039C03B61C64EC4A04F5361F385106603</mso:ContentTypeId>
<mso:TargetControlType msdt:dt="string">;#Content Web Parts;#</mso:TargetControlType>
<mso:HtmlDesignAssociated msdt:dt="string">1</mso:HtmlDesignAssociated>
<mso:HtmlDesignConversionSucceeded msdt:dt="string">True</mso:HtmlDesignConversionSucceeded>
<mso:HtmlDesignStatusAndPreview msdt:dt="string"></mso:HtmlDesignStatusAndPreview>
</mso:CustomDocumentProperties>
</xml><![endif]-->
</head>
<body>
<script>
$includeLanguageScript(this.url, "~sitecollection/_catalogs/masterpage/Display Templates/Language Files/{Locale}/CustomStrings.js");
</script>
<div id="TwoLines">
<!--#_
var encodedId = $htmlEncode(ctx.ClientControl.get_nextUniqueId() + "_2lines_");
var linkURL = $getItemValue(ctx, "Link URL");
linkURL.overrideValueRenderer($urlHtmlEncode);
var iconURL = Srch.ContentBySearch.getIconSourceFromItem(ctx.CurrentItem);
var title = $getItemValue(ctx, "Line 1");
var latitude = $getItemValue(ctx, "Line 2");
var longtitude = $getItemValue(ctx, "Line 3");
var description = $getItemValue(ctx, "Line 4");
var address = $getItemValue(ctx, "Line 5");
var siteUrl = $getItemValue(ctx, "Line 6");
title.overrideValueRenderer($contentLineText);
latitude.overrideValueRenderer($contentLineText);
longtitude.overrideValueRenderer($contentLineText);
siteUrl.overrideValueRenderer($contentLineText);
var itemId = ctx.CurrentItemIdx;
_#-->
<input type="hidden" id="_#= itemId =#_-Location" value="_#= title =#_;_#= latitude =#_;_#= longtitude =#_;_#= description =#_;_#= address =#_;_#= siteUrl =#_">
</div>
</body>